icon design – Killer ideas
Icon designing has the power to condense and summarize information, a flair for graphic design, an interest within the client you’re working for and an in-depth knowledge of the values and visual identity of their brand. below are the seven useful tips which you may get help from:
1.Investigate before you start
It’s important to collect ideas that inspire you, or discover trends that you simply would really like to follow. The key’s to move and find an appropriate style that you simply feel comfortable using. I con design involves ore of your brain than a software.

2. Understand the aim of icon design
The typology you employ for icon design will depend upon where your icon will appear. Creating icons for an app, a magazine, or an infographic, aren’t an equivalent . Using the incorrect icon typology could communicate the incorrect message or mean it doesn’t fulfill its purpose.
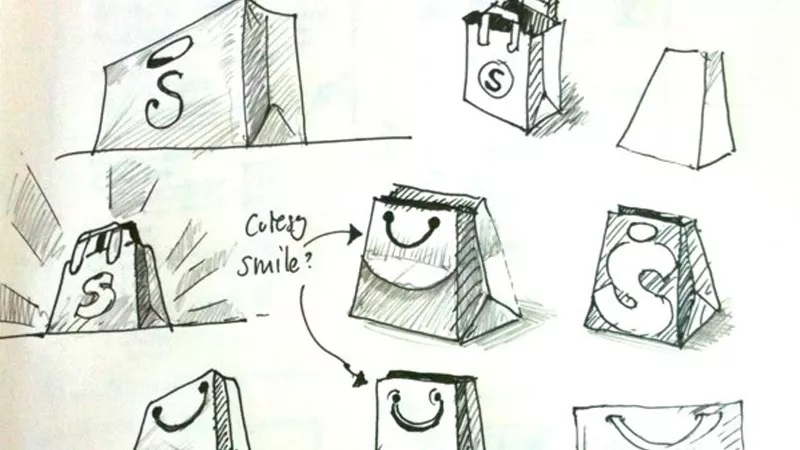
3. Try to not keep it too simple
Icons should be simple – everyone knows that, right? “One of the key things isn’t to urge too fancy. Keep it as simple as possible… but not too simple,”

Say you would like to style an icon for a sack , the only version could be a square with a loop at the highest . But that very same icon could even be a weight, or a padlock. However, add some handle details, or a 10kg label, or a keyhole, and you have removed all possible doubt.
Adding more details to icon design is getting used at a bigger size and adjusting your stroke weight at different sizes so as to stay the icons balanced.
4. Make it recognizable
When you believe the foremost important factor which will decide about the success of an icon design might imagine that it should be visually attractive, simple and surely match platform-specific guidelines. These are all relevant points, but if your icon design won’t be recognizable… everything will fail.
Making App Icon recognizable is that the most vital goal to specialize in . Recognizability is usually connected with uniqueness. it’s good to form the competitive analysis of the solutions almost like yours. However, a too different icon may cause the user’s confusion.
5. Craft Simple App Icons
Simplicity seems to be buzzword nowadays. However, if you’ve got in mind point for the icon design which you want to know that the proper balance of complexity may have the many impact on your app success.
Testing simplicity
I have always repeated that good symbol should be as simple because the even 5-year-old child could draw it during a few seconds.
If you’ve got kids show them your design. once they become conversant in it hide the icon and ask them to draw the symbol. If they need remembered all elements it’s an honest sign. If you are doing not have kids, you’ll as people to try to to it, but give them only 30 seconds for sketching.
Improving simplicity
Look at your design, is there something you’ll remove from the icon without losing its recognizability?
True simplicity may lead your design to great aesthetic values. However, you’ve got to recollect — simple doesn’t mean primitive.
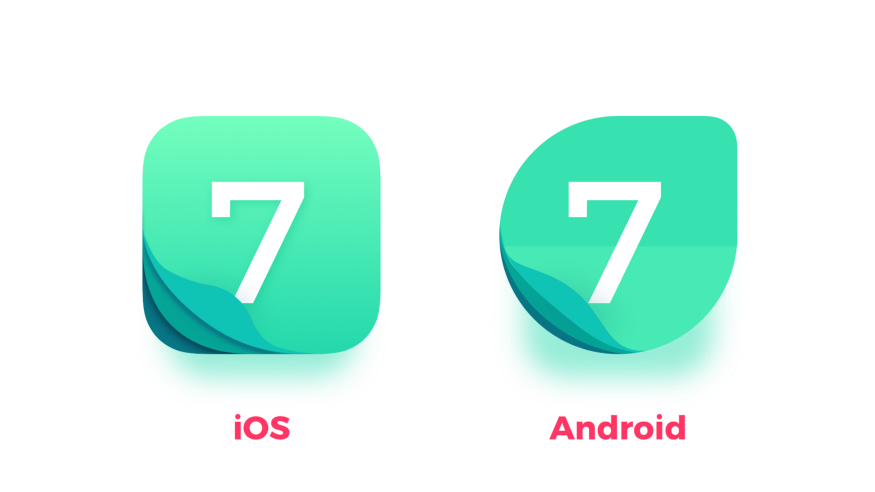
6. Make it platform-specific
Every OS has its own principles. Following them while creating App Icons gives a way of assets better quality. People quickly recognize things that don’t match the environment, these elements make them feel uncomfortable. this is often why it’s important to follow guidelines if you’d wish to build good user experience.

Testing guidelines compliance:
It is hard to recollect all of the points from every platform guidelines. this is often why I even have created a checklist of each element I should follow once I design an icon.
Improving platform guidelines compliance
Use the checklist whenever you design an icon
Add the rules websites to the favorite ones in your browser
Following platform guidelines could also be tricky when it comes the recognizability or uniqueness of the icon. However, the simplest design shows us that it are often achieved.
7.Run your ideas through local knowledge
This is especially important if your audience isn’t local to you. To complicate matters, different symbols mean various things , counting on where you’re .
Thinking of employing a thumbs up icon? you will need to re-evaluate if your product is destined for Australia, Greece, or the center East: rather than indicating employment well done, you’re essentially saying ‘screw you’ to your customers.
Similarly, within the West an own stands for wisdom, while within the East it is a symbol of stupidity. Poor old owl. I suggest making the foremost of your client’s knowledge at this stage to form sure you are not making any local gaffe .
If you’d wish to read more stories like this, be happy to follow me on one among more social media platforms and if you wish to learn Graphic Design or Video Making in a short span of time , contact us.
A Multimedia Professional with an experience of over 17 years in the industry, Irfan is an Entrepreneur. He provides Digital Marketing Services to Brands & Startups and is one of the finest instructors in the Kashmir Valley who teaches Graphic design and Video Production.